Website Landing Page Redesign
Role: Website Developer and Designer
Team: UX/UI Designer - Abby Liscum
Tools Used: Figma and Webflow
Project Goal: Update the TrueChoice website to be more visually engaging
Overview: Together we researched different file types and micro animations as well as explored colors and styles to solidify our new branding
Result: Our company appears more professional and we have seen a 32% increase in user traction
Lottie Files
Through this project I was able to research different animation practices and file types that work best for the web. Previously I had troubles with compressing GIF files that were often oversized and corrupted gradient styling. Lotties use javascript and After Effects to allow designers the freedom to keep their websites interesting without sacrificing loading times or functionality.
If there is a delay with your layered Lottie files loading out of time, it is helpful to add loading animations to smooth out any inconsistencies.
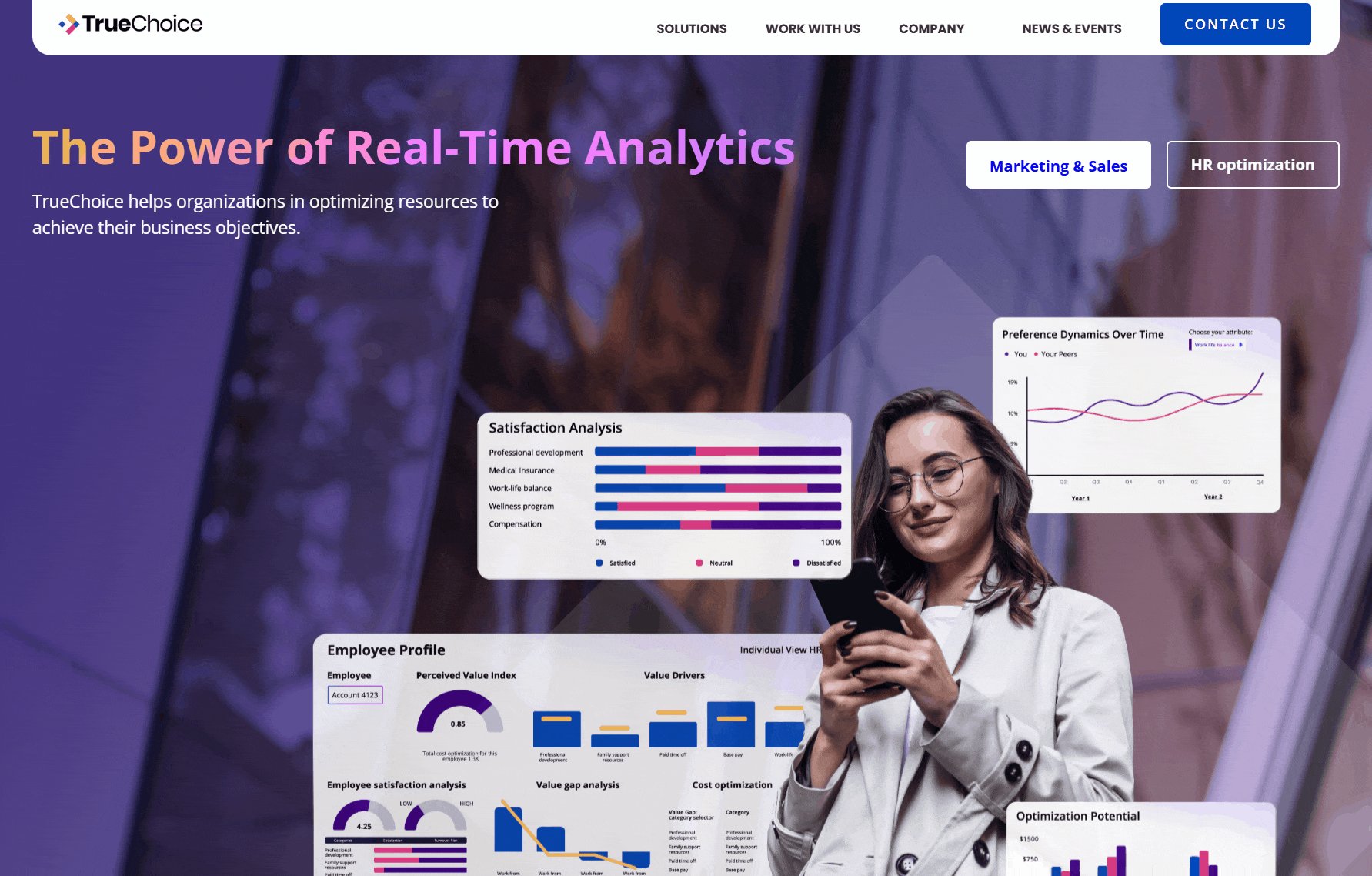
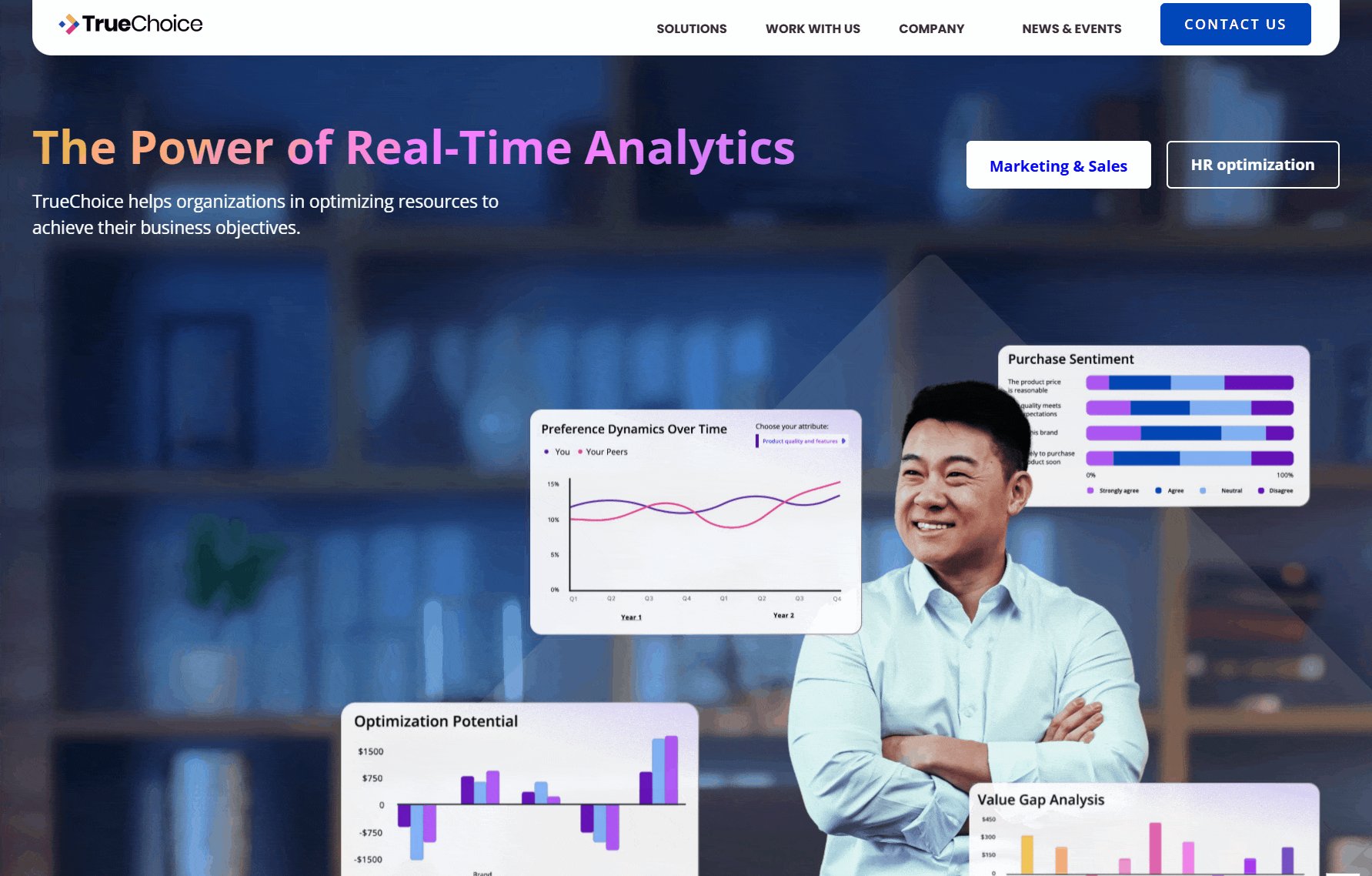
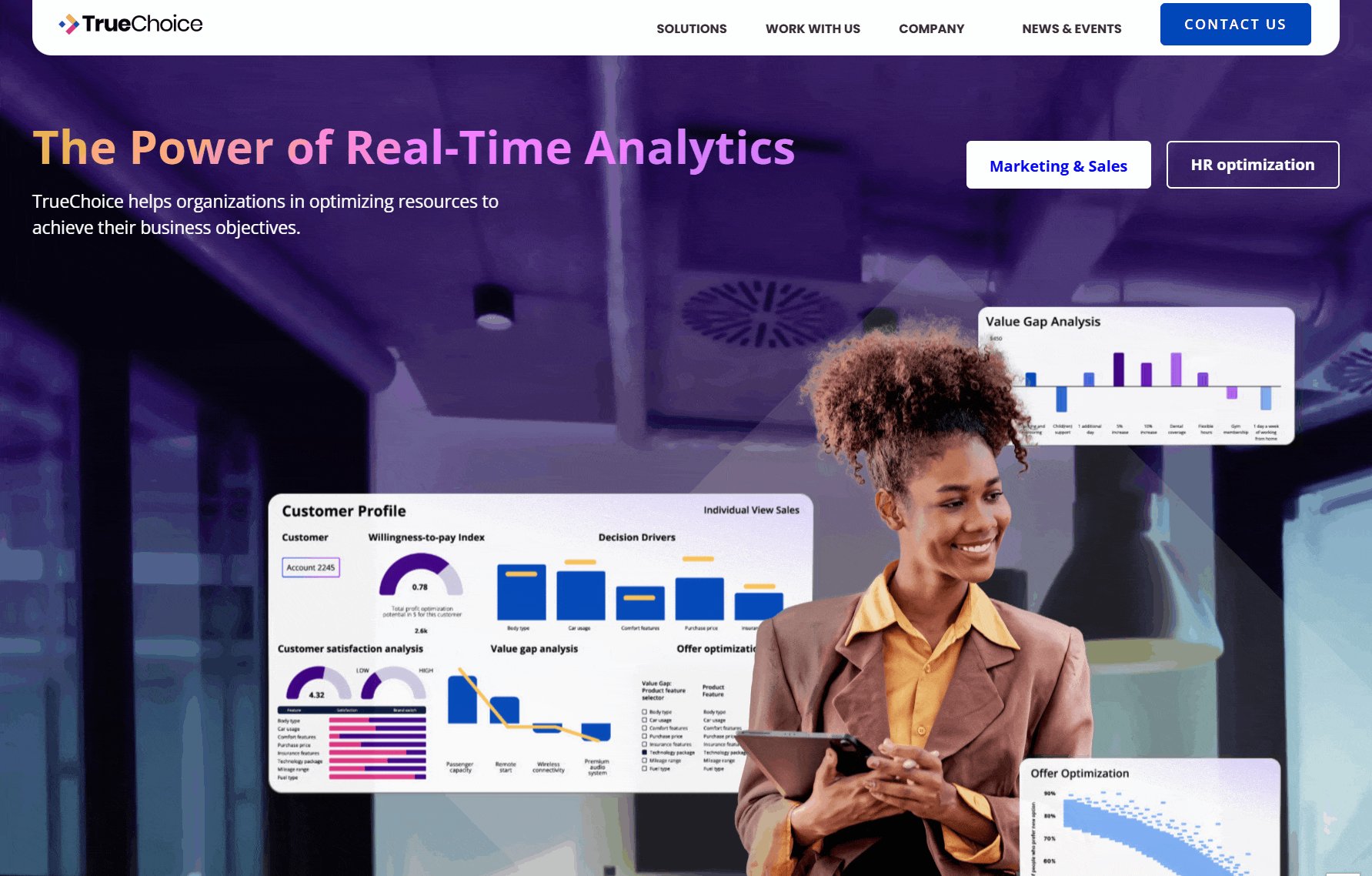
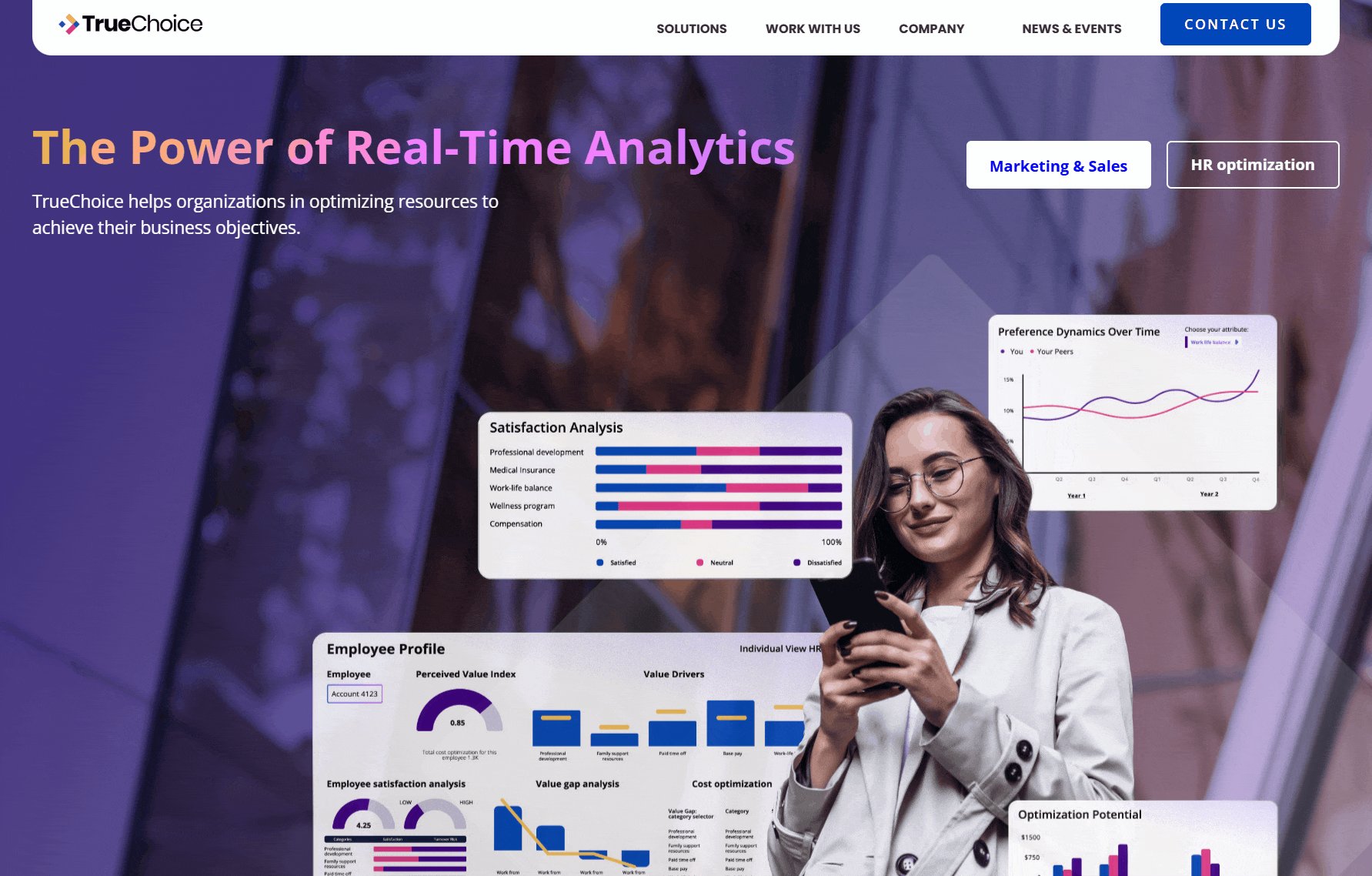
Subtle gradients to create movement to guide the users’ eyes without distracting them from the content
Introduced the tri-square graphic in more discreet instances
Previous landing page
More images of people to foster a stronger connection between the user and the content
Added hover functions to make the site more interactive